 If you want to know the down and dirty truth about how to add keywords to a website (your website) that will give you the best chance to attract more people, then get ready for these 5 facts. If you don't fully understand the power and purpose of keywords then here is the short of it.
If you want to know the down and dirty truth about how to add keywords to a website (your website) that will give you the best chance to attract more people, then get ready for these 5 facts. If you don't fully understand the power and purpose of keywords then here is the short of it.
Keywords are like the thesis statement to your website pages and the supporting items that make a reader believe you make sense and aren't lost as the writer. Without these keywords no one really knows what your website is really about and neither does Google. That's important because if Google doesn't know, "What you're on about" as the British say, then Google won't tell people about you and then a lot less people will visit your site. If you want to know more about keywords read one of our other blogs here. Otherwise, keep reading.
The 5 Biggies
When learning how to add keywords to a website, this list are the five places you need to use your keywords on your website and every webpage in it. You don't want to leave off any of them because they are that important.
- Page Title
- URL's
- Page Headers
- Content
- Meta Description
That's it. If you can just focus on getting these five things nailed down then you will be golden. Here is a brief description of each and what they look like.
Quick Descriptions and Pictures
Page Title
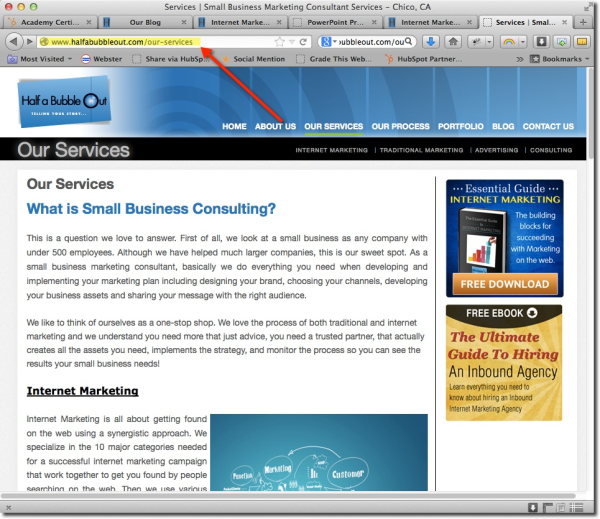
When adding keywords to a website, each page on the site should have its own keyword assigned to it. Below shows where the Page Title is located on a web page. It has to be changed in the code and is often automatically created from the header. You need to make sure this has your main keyword in it for that specific webpage. Don't make the keyword the same on every page of your website. That's not helpful because it doesn't tell searchers or Google what the page is about. Simple isn't it?

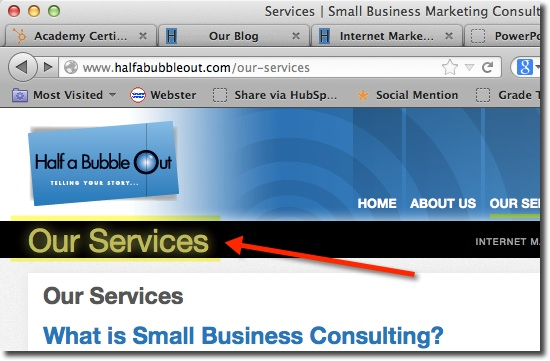
Here it is up closer in case you need glasses like I am starting to.

URL's
Your URL can be modified to have the page title in it. This tells the search engines and the people viewing this page where they are. Make sure that your keyword is in here also. You change this in your code or content management system (CMS).

Page Headers
Your page header is like the header on any document or even the headline on a newspaper article. In the code it needs to be an H1 tag. Your CMS will have that or tell your web designers to change that also, if they're the ones adding keywords to the website. Having your keyword in your H1 tag will make it show up like a header on the page and Google see's that as another clue to what your page is about.

Content
The content on your individual web pages is the most important place for you to learn how to add keywords to your website. Remember, you need to write for people first and then for the search engines. Put your keyword in the first 200 words of the content and in the last paragraph. You can then use it in the rest of your content as you write naturally about the subject the keyword represents. If you use it once in the middle then you can then use it naturally throughout the rest of the page and you will be doing fine.

Meta Description
When learning how to add keywords to a website, this part can be a little confusing but here goes nothing. The graphic below is the code of my website. The highlighted part is where we put the description. This is where Google pulls part of what it shows on its search page. That is shown in the next graphic.

You will notice below that the highlighted part is the same as what I have in the code above. The code above is on my website and Google reads that and puts it here. That is why this needs to have your keywords in it because Google wants the descriptions it shows to be clear and understandable.

Here is the review real quick:
The Page Title, URL, Page Header and Content can all be seen by the viewer's eyes. That means you can see them too.
The Meta description is placed in the code and it is also part of what Google and other search engines pull to show someone who is searching.
When you bring these items together you can see the 5 things you have to know on how to add keywords to a website. They work together and create a clear unified theme for your webpage and if all of your pages are planned well and executed like this then it will be clear as an entire website. I can't stress how many people think they can short change this list and just pick the ones they want to include. I have given you a short and consise list so you can either do it yourself or now you have the tools to manage your SEO company a little bit more and make sure you are getting what you need.
We do this all the time for our clients and if we can help you out please let us know. We can either do the work for you or train you. Let us know if you have any questions.
Related Posts:
4 Simple Thoughts About What Makes a Good Website
How to Add Keywords to a Website Using Tips from Pee-wee Herman


